WordPress Theme Customize Kaise Kare [Full Guide In Hindi]
WordPress par website/blog banane ke bad sabse pahle bat aati hai theme customize karne ki. Kyuki kisi bhi bolg ya website ka sabse impotent part hota hai uska desisting. Jab Visitors search engine se koi topic search karke aapki site par visit karte hai, to sabse pahle uski nazar site ke theme par padti hai. Or ye dekh hai ke is blog ka look yani design kaisa hai.
Jab visiters ko blog ka design, achha lagta hai to vo dobara aapke site par visit karna pasand karte hai. Isliye aapke liye ye zaroori hai ke aap apne website ke theme ko perfectly design kare. Is article me mai aapko batane jaraha hun ke, WordPress me theme customize kaise karte hai. full guide in Hindi.
New blogger jab wordpress.com par free, or wordpress.org par apna blog banate hai. ya blogspot blogger ko wordpress par transfer karte hai. to unke liye sabse pahla sawal yahi hota hai ke aakhir wordpress theme ko customize ya design kaise kare.
Most read.
- Blogger Blog Ko WordPress Par Transfer Kaise Kare
- WordPress Par Free Website kaise Banaye Puri Jankari
WordPress theme ki agar baat kare to thousands places available hai, Jaha par asani se premium theme buy kar sakte hai. Or free themes bhi available hai.
Mythemeshop, studiopress, theme-junkie, themeforest, thrive themes, mojo marketplace, etc.. aur na jane kitne aise site hai, jaha par aap wordpress ki premium themes ke sath-sath free theme bhi download kar sakte hai.
Agar aap chahe premium themes ko free me bhi download kar sakte hai. iske liye maine all ready ek post likha hai. jis par visit karke aap wordpress ke top premium themes ko, asani se free me download kar sakte hai.
Most read. WordPress Ke Liye Top Premium Themes Free Download karne
WordPress Theme Design karna bahut easy hai. ye kam aap asani se kar sakte hai, uske liye nahi to aapko koi jada knowledge ki jarrrat hai, or nahi to kisi se training lene ki jarurat hai.
Kyuki Aaj ki latest wordpress theme inbuilt widgets and full customization ke sath aati hai, matlab aapko sirf theme settings me jakar features me kuch modify karna parta hai. Jis type ke aap feature use karna chahte hai.
- WordPress Blog Ki Loading Speed Kaise Badhaye 15 Tarika?
- WordPress ko Install Karne Ke Baad kya Basic Setting kare Full Guide
WordPress Theme Customize Design Kaise Kare Full Guide In Hindi?
To dosto ab mai apne topic par chalta hu aur aapko bata hun, ke wordpress me theme customize kaise karte hai pure details ke sath hindi me. Bas iske liye aapko niche diye gaye kuch simple step ko follow karna hai.
Note:- sabhi wordpress themes ki settings and design karne ki method alag-alag hoti hai. yaha bas mai aapko kuch basic jankari batane jaraha hun.
Kyuki har wordpress premiums theme me customization ke liye alag se ek theme panel option hota hai jisme uski basic settings hoti hai.
Or categories create karne ke liye built-in option hote hai, jaha aap theme me bahut se changes kar sakte hai.
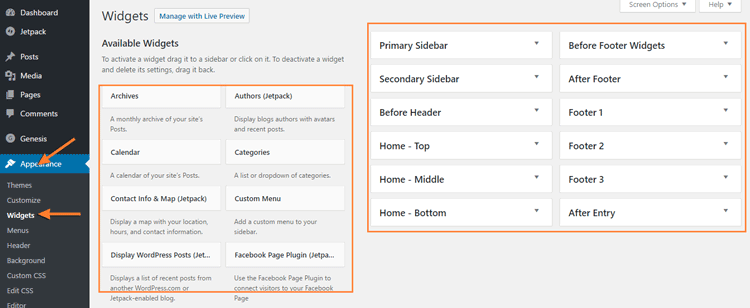
WordPress Theme Customize Karne ke Liye option hai “Appearance“ jaha par aap themes add, upload karte hai.
By Default wordpress ke Appearance option me Themes, Menu, Widget, Edit CSS, Editor options hote hai, Appearance me other option jo hote hain wo aapki theme se related hi hote hai.
Remember jaisa ki maine kaha sabhi wordpress themes options different hoti hai. isliye Appearance me aap kayi sareoptions dekh sakte hai, theme ko design and customize karne ke liye.
Aapko theme design karne ke liye Appearance me available sabhi options ko open karna hai aur usme features ko add/remove karna hai – bas iske alawa aur kuch nahi.
To chalye Appearance ke sabhi main options ke bare me ek-ek karke jante hai.
- How to Setup Cloudflare Free HTTPS/SSL on WordPress in Hindi/Urdu
- WordPress Blog Post Me Image Title Show Kaise Kare
1. Themes
Appearance ke Themes option me aap kisi bhi theme ko upload, activate and delete kar sakte hai. agar apne Theme buy or download kiya hai ya direct free themes search site me install karna chahte hai to “Themes” option ka use karte hai.
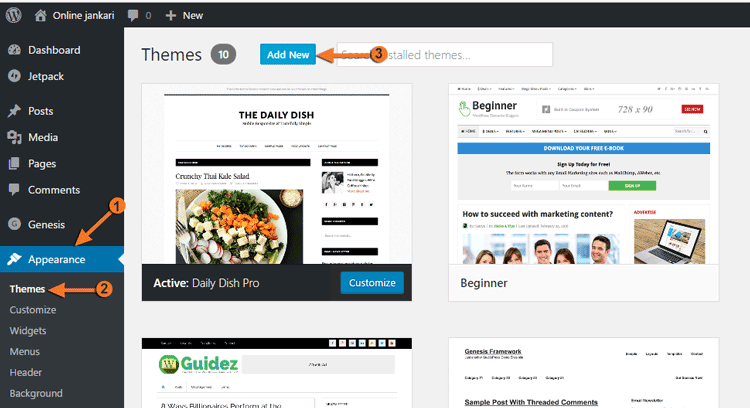
To chalye sabse pahle ham wordpress me theme install karna jante hai. iske liye wordpress dashboard >> appearance>> themes par click kare. Agar aap new theme add ya upload karna chahte hai. to “Add New “par click kare.
Yaha par wordpress ke kuch buy default themes rahte hai. Aapne jetne bhi themes install kiye hai. or usko change karna chahte hai, to aapko issi option me aakar apna install kiya hua theme activate kar sakte hai.
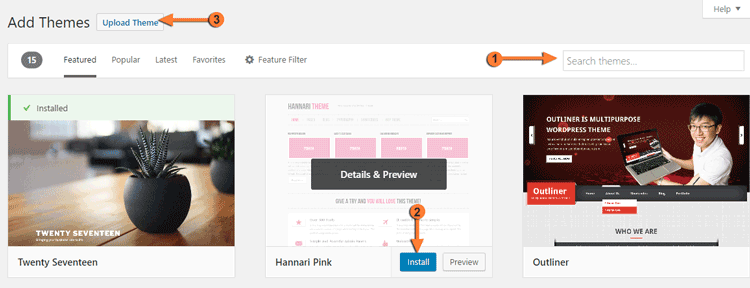
Ab aap chahe to yaha se wordpress free themes search kar ke install kar hai. or agar download kiya hua themes upload karna chahte hai. to uske liye top par upload theme ka option hai. us par click kar ke choose file option se upload kar sakte hai.
Baki themes install karne ki adik jankari ke liye aap ye post padh sakte hai. isme maine 3 method bataya hai. wordpress par themes install krne se related.
Most read… WordPress Me Themes Kaise Install Karte Hai uski puri jankari
Note:- wordpress me theme upload karne ke liye. maximume upload file size buy defaul 2mb hote hai. or agar aapka themes 2mb se jada bara hai to uske liye aap ye post follow kar sakte hai.
- How To Increase Maximum Upload File Size WordPress In Hindi.
- Cloudflare CDN Se Website Ki Loading Speed 200% Fast Kaise Kare
How to Customize WordPress Theme in Hindi?
2. Customize
Customize option me theme ko design karne ke liye basic option hota hai. Customization option ki special baat yah hai ki aap Live preview dekh kar apni site me features, widget add kar sakte hai.
Remember:- sabhi Themes me customize option alag-alag hote hai. Aap yaha se sirf features add kar sakte hai.
- Site Logo add kar sakte hai
- Favicon add kar sakte hai.
- Sidebar me Widgets add kar sakte hai
- Footer Widget add kar sakte hai
- Kayi themes me aap theme color change or background images laga bhi kar sakte hai.
- Kayi wordpress theme aisi bhi hoti hai, jisme aap complete theme ko design kar sakte hai.
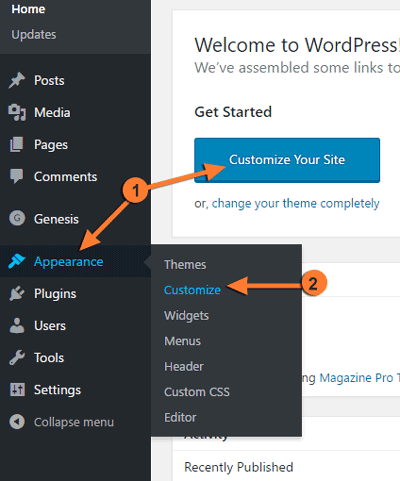
Ab aapko Appearance >> customize ya dashboard me direct “customize your site” par click karna hai.
1: Add Site Logo and Favicon
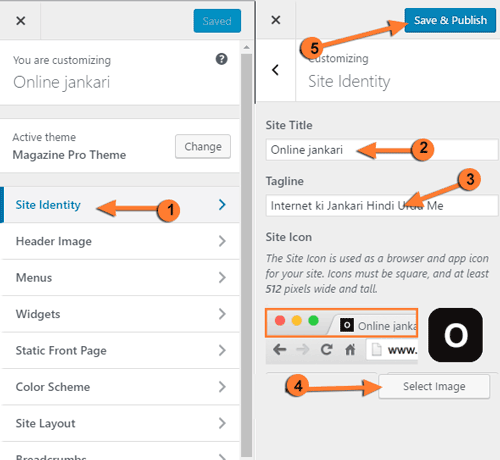
Customize option par aap Site ka logo icone add kar sakte hai, ye wordpress default feature ha.i isliye sabhi wordpress site me available hoti hai. Logo icone add karne ke liye Customize option par click karne ke bad.
- Site identity option par click kare, kayi themes me kuch alag name ho sakta hai.
- Site title me apne blog ka title likhe.
- Apne blog ka Tagline dale.
- Site icon Favicon add karne ke liye select image par click kare
- setting save karne ke liye Save & publish ka option hai.
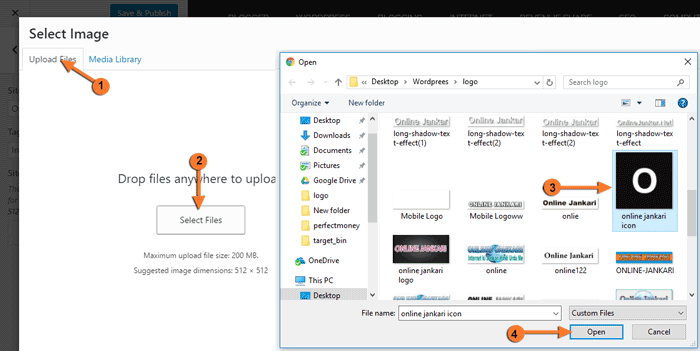
2: Upload Favicon icon
Logo icon add karne ke liye, select image par click karne ke bad, ab aapko apne computer laptop se image upload kana hai.
- Left top par upload file ka option hai us par click kare.
- Uske bad Select file par click kare.
- Jis folder me aapka images hai usme ja kar images select kare.
- Image select karne ke bad Open par click kare.
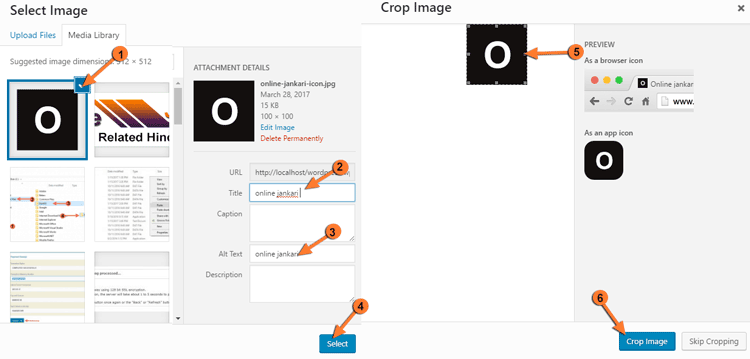
- media library me image select kare.
- Apne blog ka ya logo ka jo Title dena chahte hai likhe.
- Alt text me bhi blog name likhe.
- Select par click kare.
- Ab next screen me Apne icon ko adjust kare.
- Uske bad crop image par click kare.
Is tarah aapke blog ka icon add hogaya hai. Agar aap apne blog ka logo add karna chahte hai, to same yahi setep upnana hai. Par har theme me alag-alag options hota hai. kisi me site logo ka option rahe ga. ya kisi me Header Image
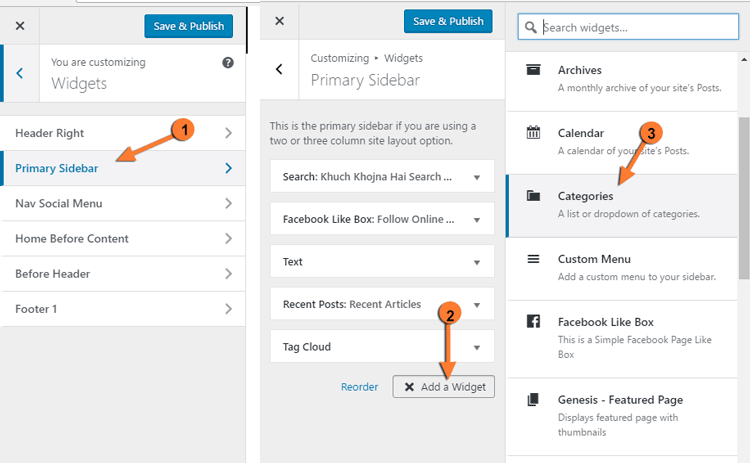
3 : Side Bar me alag-alag Widgets add kare
Sidebar me alag-alag Widgets add karne ke liye aap Customize option ka use kar sakte hai, specially yaha se widget apply karne par aap Live Preview dekh sakte hai.
- Customize option se Sidebar me widget add karne ke liye Widget option par click kare.
- Widget option me aap Sidebar ka option dekh sakte hai par click kare.
- Sidebar par click karne bad +Add A Widget par click kare.
- Ab aap ane site bad me jo bhi chij add karna chahte hai. uspar click karke add kar sakte hai. Widget add karne ke baad Save and publish karna na bhule.
Agar aapko Footer me widget add karnaa hai to aap same yahi tarika apna sakte hai. Par kayi themes Footer layout support karti hai aur kayi nahi karti.
Most of wordpress themes me Footer Widget add karne ke liye option Customize me available hota hai, kayi themes me footer widget add karne ka option Theme ke special settings panel me hota hai.
4: Widgets options
Theme ko customize karne ke liye best option hota hai, widget ya par aapko sare option mil hai. or asanise se sabhi setting kar sakte hai.
“Widgets” option se site me kisi bhi jagah (Sidebar, header, Footer layouts) me available widgets add kar sakte hai.
Appearance me Widgets par click kare. Yaha aap available Widgets ki list dekh sakte hai, jo aap sidebar, header, home top, after entry conent, and Footer layouts me add kar sakte hai..
Available Widget add karne ke liye bus left silte me jetne bhi widget feature hai usp par click karke. add kar sakte hai.
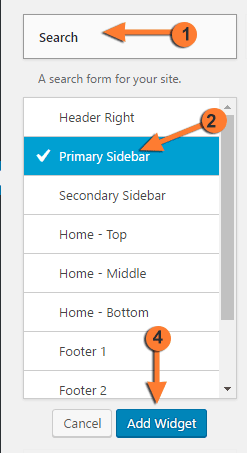
Jaise man ke chalye aap side bar me search box lagana chahte hai, To iske liye search par click karke, jaha par bhi isse add karna hai usse select karke add widget par click karna hota hai.
Aur Aap chahe to mouse se drag and Drop karke bhi widget Sidebar and other locations par add kar sakte hai.
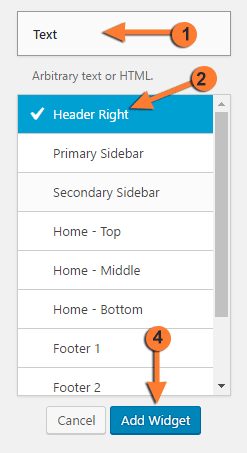
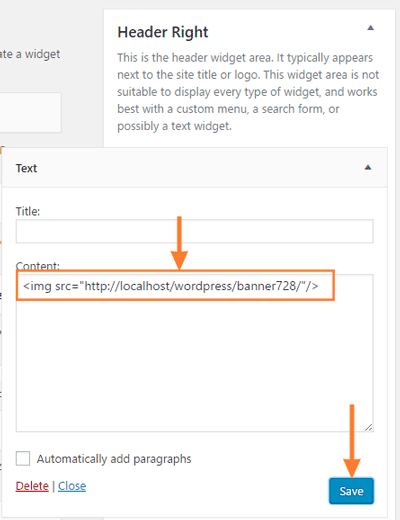
Agar aap header footer, and site bar me images ya adsense ke add lagana chahte hai, to uske liye aap text widget use kar sakte hai.
Most read.
- Google AdSense Par Ad Units Create Kaise Kare Ads Banane Ki Jankari
- WordPress Blog Me Ad Injection Plugin Se Adsense Ads Kaise Lagaye
Manke chalye aap header ya side bar me banner image lagana chate hai , to uske liye aap text par click ya drog down karke jaha add karna chahte hai add kare.
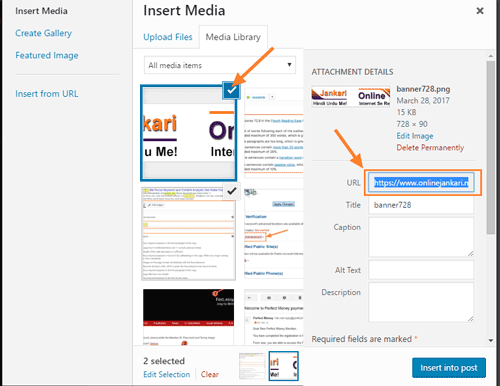
Uske bad ab aap Media library me jakar, images upload kar lene ke bad, image select karne par right site me “Attachment details” ke niche (url), me aapke images ka link hai us pure link ko copy kar lena hai.
Image ka URL copy karlene ke bad ab use text box me add karna hai. uske liye aap is tarah likhenge.
| <img src=”https://www.onlinejankari.net/wp-content/uploads/2017/10/online-jankari-baner.png” /> |
Agar images me blog ka link lagana chahte hai to uke liye.
| <a href=”https://onlinejankari.net”><img src=”https://www.onlinejankari.net/wp-content/uploads/2017/10/online-jankari-baner.png” /> </a> |
Ye bhi padhe
- Image Ko SEO Friendly Kaise Banaye, WordPress Or Blogger Me
- WordPress Me Featured Image Or Post Thumbnails kaise add kare
- Photoshop Basic Sikhe Adobe PS Tools Ki Puri Jankari Hindi Me
5. Menus
Menus – WordPress ki default feature hai.Menu option se aap apni site me categories, page, and tag (Navigation Menu) add kar sakte hai.
Menu option ka use karke aap apni Site ke sabse Top par, Header ke below, navigation bar me and Sidebar me categories menu add kar sakte hai.
Menus add karna bahut easy hai, iske liye maine special post ki hai jisme pure details ke sath bataya hai. wo aap read kar sakte hai.
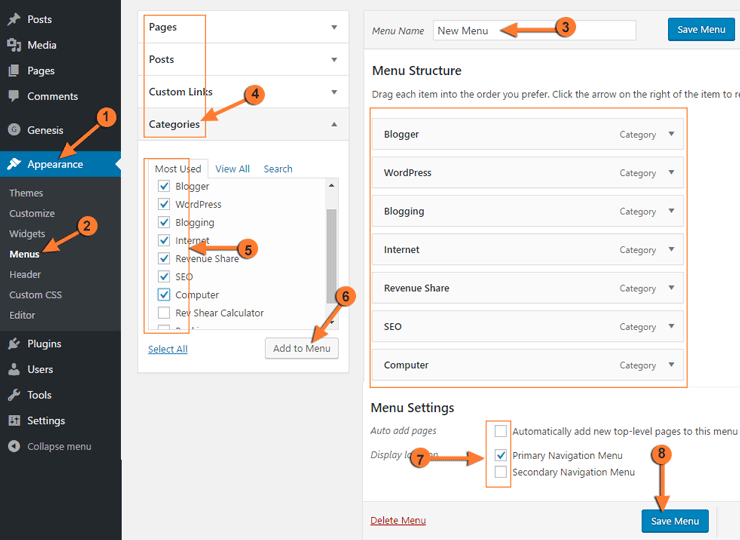
- WordPress dashboard me Appearance par click karke
- menus par click kare.
- Menu name likh kar new menu crate kare.
- Left bar me aapko pages, post, custom links, and Categories ke options mil jayenge, yaha se aap jisko add karna chahte upar clic kare.
- View all par click karke jisi jis ko add karna hai usse select kare.
- Uske bad Add to menu par click kare.
- Save menu par click karke isse save karle.
- WordPress Me Navigation, Menu Bar Kaise Add Kare?
- Blogger Menu Bar Ko Kaise Edit Karte Hai Puri Jankari
6. Edit CSS
WordPress theme ko aap bina CSS ke apne hisab se according customize nahi kar sakte. CSS ke jariye hi aap theme ko stylish look de sakte hai.
Koi bhi theme aap use kar rahe hai, look and feel dene ke liye aapko CSS styling ka use karna padta hai.
CSS ki agar aapke pass thori bahut knowledge hai to kisi bhi theme ko aap beautiful bana sakte hai.
For Example:
- Stylish buttons Post me add karne ke liye
- Text highlight kar sakte hai.
- Aap bina plugin ke CSS table add kar sakte hai.
- Kayi aise works hai jo aap bina plugin ke CSS ke through add kar sakte hai
- Theme ko customize karne ke liye CSS ka bahut use kiya jata hai.
- WordPress me CSS styles add karne ke liye kayi plugins available hai, lekin Jetpack me CSS add karne ki feature available hai. Jo aapke wordpress me pahle si hi hote hai.
Jetpack Plugin ko install and activate karne ke baad aap Appearance me Edit CSS ka option dekh sakte hai.
7: Final Words
To dosto wordpress theme ko customize and design karna bahut hi easy hai.
Aap sare kam easly kar sakte hai, no coding knowledge require. Bus aapko apni theme ke sabhi options ko check karna hai.
Aaj ki latest wordpress themes customize karna itna easy hai ki sirf kuch minutes me aap well designed beautiful site bana sakte hain, kisi developer ki jarurat nahi hai.
Kuch extra editing karne ke liye aapko CSS learn karne ki jarurat padti hai, but don’t worry! Theme help and support forum me aap CSS styles se related help le sakte hai.
WordPress ki parent theme me aapko kuch bhi add nahi karna hai, kyunki agar aapki theme premium hai aur aapne editor me code add kiya hai to next update me wo remove ho jayega
WordPress theme ke editor me theme ki core files hoti hain, yaha aapko kuch bhi edit or change nahi karna hai.
Ek new wordpress user ko starting me kafi confusion hota hai but jaise-jaise aap wordpress par time spend karenge, aap khud samajh jayenge yah kitna easy hai.
To dosto aapko ye article kaisa laga theme customization se related, agar aapka koi sawal hai to aap puchh sakte hai.
Ye bhi padhe.
- Website Ke Liye Professional Custom Email Address Kaise Banaye
- WordPress Newspaper Theme Free Download Or Activate Kaise Kare
- Adsense Account Kaise Banaye Website Blog Ke Liye Puri Jankari
- On-Page SEO Kya Hai ? Content Ko Perfect Optimize Kaise Kare
- WordPress Yoast Seo Plugin Ko Kaise Setup (Update) Kare


















SIR I CREATE NEW WEBSITE BY WORDPRESS BUT I CREATE A NEW POST LEKIN USMAY EDIT KA OPTION AA RAHA HAI KISI BHI DEVISE SE OPEN KARNE PE
Aap kounsa theme use karte hai custom theme setting me blog post ke Edit ko disable karne ka option rahta hai, agar nahi hai to cPanel me jakar wp-config.php file me ye code dal de
define( 'DISALLOW_FILE_EDIT', true );Awesome Post, u covered almost every customisation in WordPress ~
thanks
Bahut bdiya jankari share ki hai
Sir WordPress genesis theme me font change kaise kare
aap apne blog me koun sa font use karna chahte hai, font change karne ke liye aap custom style.css me ye code dal de
body {font-family: 'Fauna One', serif;}ye mere blog ka font code hai. aap chahe to font-family: ke bad koi bhi font name add kar sakte hai.bhaut hu achchi jankari di apne
Thank you sir very most important Jankari share I am a blogger beginners I don’t know brief knowledge theme sir I have install Genesis framework and use of Genesis child theme but I am doing not full customise themes .
Sir I want 720×90 page size and beutyfull style so what i do sir
Iske liye aapko custom style.css me alag se coding karke apne hisab se bana hoga.
plz review my site and give me suggestion style successful website
Thanks
Sir me footer jaha par copuright likha hota hai vha par apne pages add karna chahta hu kaise karu . Koyi html dijiye plz
Aapke theme me footer menu hai Ke nahi
Menu option me jakar dekhe agar footer menu hai to new menu create karke usne pages add karle aur footer menu ko tick karke save karle
Namaskar sir meine mythemeshopb se schema theme purchase ki hai
Aur vah se jo file download hui hai
Usme likha hai file name – mts_schema.zip aur type winRAR zip archive . Likha hai
To sir kya mujhe yhi file wordpress par upload krni hai. Yah theme lgane ke liye
upload karke dekhe nahi ho raha hai to file ko extract karke bahar nikale fir jo theme ki file hai usse upload kare
Hi नमस्कार sir मै जानना चाहता हु कि
Q.वर्डप्रेस वेबसाइट का Admin login panel लोगो और बैकग्राउंड कैसे change या फिर जैसे आपका admin login panel है वैसा डिजाईन करने के लिए क्या करे.
Q.2 sir यदि हम कोई भी वर्डप्रेस वेबसाइट develop करते है तो उसमे जैसे किसी doctor या क्लिनिक कि जो वेबसाइट होती है मै देखता हु कि एक login जो doctor को दिया जाता है तो उसमे केवल doctor के अपॉइंटमेंट से रिलेटेड दिखाया जाता और बाकि theme और plugin या पोस्टिंग का आप्शन नही रहता है तो sir प्लीज इससे रिलेटेड कोई पोस्ट कीजिये कि ये सब कैसे किया जाता है .
OK is par bhi post likha jayega