Image Optimization Karke WordPress Blog Ki Speed Kaise Badhaye
WordPress image optimization full guide in Hindi, WordPress Blog ki loading speed badhane ke liye images ka size kam hona image ko optimize karna jaruri hai. Agar aap post me jada bare size ka images use karte hai to aapke blog ki speed bahut slow ho sakti hai.
Jiske karan blog ki traffic par bhi effect parta hai jab koi visitor aapke blog par visit karte hai aur site ko open hone me kuch time lag jata hai to visitor site ko hi chod kar chale jate hai.

Aur khas karke search engine bhi usi site ko first page par show karta hai jiske blog ka speed badhya rahta hai aur page 5 second ke ander open hota ho.
Blog ke speed increase karne ke liye image optimization karna yani size ko compress karna jaruri hota hai, agar aap post content me 50-60 kb se jada bare size ka images use karte hai to aapke blog ka loading time badha jayega aur page ko open hone me kuch jada hi time lag sakta hai.
Isliye images size ko optimize karna bahut jaruri hai, is article me mai aapko batane jaraha hun ke image optimization karke wordpress blog ki speed kaise badhaye.
- W3 Total Cache Plugin Install and Setup (Configure) Kaise Kare
- WP Super Cache Plugin Settings (Configure) Kaise Kare
image optimization Karke WordPress Blog Ki Speed Kaise Badhaye
WordPress site ki speed slow hone ke liye kayi sare reason ho sakte hai, but sabse main reason hota hai Image optimize na karna. Images ko bina compress kiye hue upload kar dena ye bahut bari mistake ho sakti hai.
Images ko SEO friendly banane ke liye srif alt tag aur title dalde ne se hi nahi ban pata hai SEO friendly image bane ke liye photo kasize kam hona chahiye.
Most read. Image Ko SEO Friendly Kaise Banate hai full guide
Agar bat kare seo friendly images size ki to sabse best size hota hai 700×380 px, maximum size 750×400 tak rakh sakte hai,or 50 kb to 70 KB se jada bhi nahi hona chahiye.
Image ka format kya hai usse search me koi fark nahi padta par ye bhi jaruri hai. photos ka size jitna ho sake kam se kam hi hona chaiye.
Nainly sabse jada use hone wale format hai Png, Jpg, and Gif. Aap koi bhi format use kare par jab aap photo ko edit karke save karte hai to ek bar dekh sakte hai ki sabse kam kis format ki memory rhati hai. Waiise JPG format use karna sabse best hai.

Dosto aap to samjh hi gaye honge ki website ki speed badhane ke liye images ka size ketna bara roll play kar sakta hai. ab ham apne topick par chalte hai aur jante hai ke wordpress blog ke liye image optimize kaise kare full guide in hindi.
Is article me mai aapko 3 method batane jaraha hun jisse aap asani se images ko compress karke size kam kar sakte hai. bena images ki quality kharab kiye hue.
Jada tar jab photo ko compress karte hai to uska size to kam ho jata hai aur 50-60 kb tak ho jata hai par usse quality par bhi farak parta hai, is liye mai aapko aisa tarika bata raha hun jisse photo ko size bhi kam ho jaye or quality bhi kharab nahi ho.
Method 1:
Image optimize karne ke liye sabse best hai adobe Photoshop, jada tar blogger images editing ke liye photoshop ka hi istemal kar te hai. aur adobe photoshop ko sabse best image editor software bhi mana jata hai.
Aap adobe ka koi bhi photoshop version use kar sakte hai sab me same hi tarika hota hai. chahe vo photoshop 7 ho ya photoshop CS6 ho, agar aapke pass photoshop nahi hai aur iske basic jankari bhi nahi malum hai to aap ye post follow kar sakte hai.
- Adobe Photoshop CS6 Download And Free Activate Kaise Kare
- Photoshop Basic Sikhe Adobe PS CS6 Tools Ki Puri Jankari
Photoshop se image ko optimization karne ke liye photo ko web devise me save kare, Agar aap photo ko Normal tarika se save karte hai to usse koi faeda nahi hota hai aur 700×400 px image 200 kb se upar rahta hai.
Par jab Aap usi same image ko web devise me save karte hai to bena resize kiye hue us photo ko 50-60 kb se bhi kam kar sakte hai. aur quality par bhi koi farak nahi padega.
Jab bhi phtoshop me image ko edit ya design kiya kare to usko web devise me hi save kiya kare aap ek bar ye tarika apna kar dekhe ketna benefits millta hai aapko.
Chalye jan lete hai ke adobe Photoshop se image ko web devise me kise save kiya jata hai, aur photo ko resize kaise karte hai, bena quality kharab kiye hue. web devise me save kar ke.
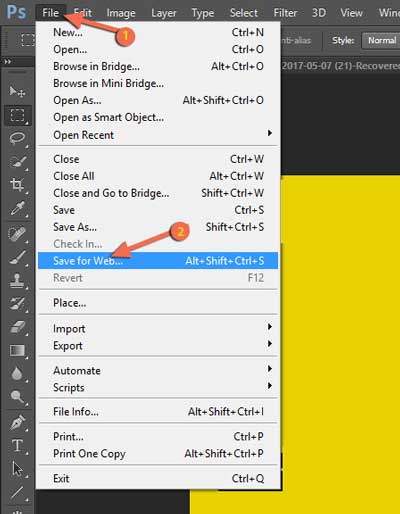
Sabse pahle aap koi bhi ek image ko adobe Photoshop me add yani open kare. Photo me kuch editing karna hai to kar le, then uske bad ab File par click karke Save for web par click kare. keyboard shortcut Alt + Shift + Ctrl + S press kar sakte hai.
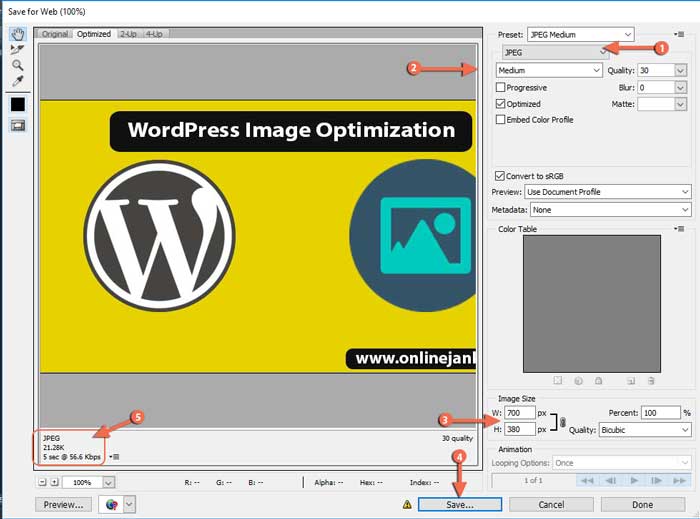
Save for web devise par click karne ke bad ab images optimization karne ke liye new popup khulega, yaha par aap chahe to bena koi changing kiye hue sirif photo ko save karnege to bhi size kam ho jayega.
- Yaha par image ka type select kare, JPEG ya PNG.
- Medium Quality select kare.
- Image Size me width 700-750 rakhe ye best size hai.
- Ab save par click kare.
- Yaha image ka MB kb dekh sakte hai original photo se 60-70% tak size kb kam hogaya hoga.

Is tarah se aap offline me Photoshop ki madad se aasani se bena quality khrab kiye hue images ka mb kam kar sakte hai web devise me save karke.
- Photoshop Me Hindi Font kaise likhe puri jankari.
- Computer / Laptop Me Screenshot Kaise Lete Hai (5 Tricks)
Method 2:
WordPress Image Optimization Full guide In Hindi
image ko compress karne ka feature WordPress me bhi hota hai aap WordPress editor ki madad se asani se photos ko compress resize reduce kar sakte hai.
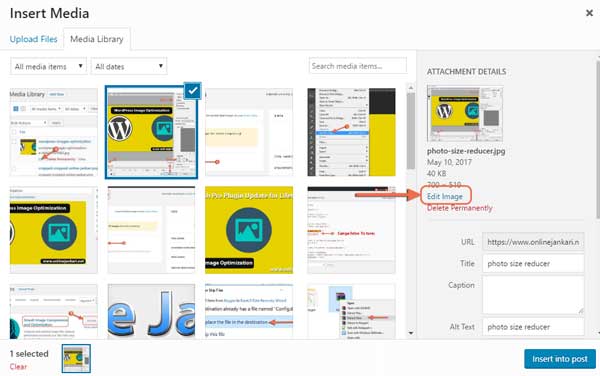
wordpress me post likhte time jab images upload karte hai to insert media me edit image ka bhi option hota hai bas aapko us par click karna hai.

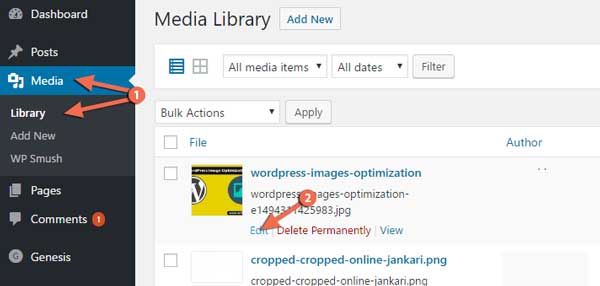
Ya aap chahe to Media Library se bhi edit par click karke images editor option me visit kar sakte hai.

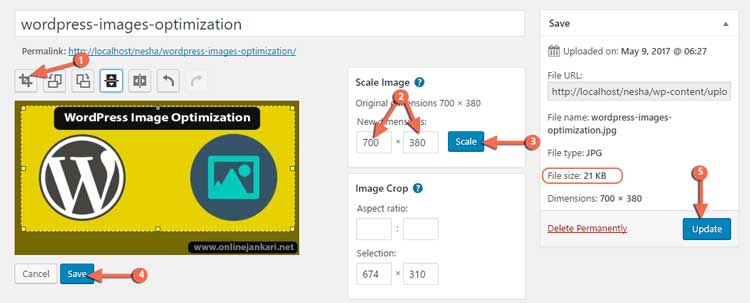
Edit image par click karne ke bad ab next page par wordpress editor ajayega.
- Agar image me koi extra jagah spas hai to Crop tool se photo ko crop kare.
- image ka size compress reduce karne ke liye New dimensions: me width aur height dale yani 700 px 380 px ya aapko jetna rakhna hai wo size dale.
- Scale par click karke size compress kare.
- Save par click karke aapne jo bhi size dala hai usko save karle.
- Update par click kake isse post me add karle.

Is trah aap wordpress editor ka use kar ke images ka size compress yani optimize kar sakte hai.
Method 3:
WordPress images optimization plugin ki madad se 1 click me sare images ko optimize kar sakte hai. or ye tarka bilkul asan bhi hai.
Bas iske liye aapko apne wordpress blog me wp smush image optimization plugin install karna hoga ye plugin aap free me use kar sakte hai. par wp smush free plugin use karne par aap jada photos ko optimize nahi kar sakte hai.
Wp smush pro plugin free me download ya wp smush free plugin ko pro version kaise banaye iske bare me mai post likh chuka hun aap uske liye ye post follow kare.
Most read. WP Smush Pro Plugin free download and Activate Kaise Kare
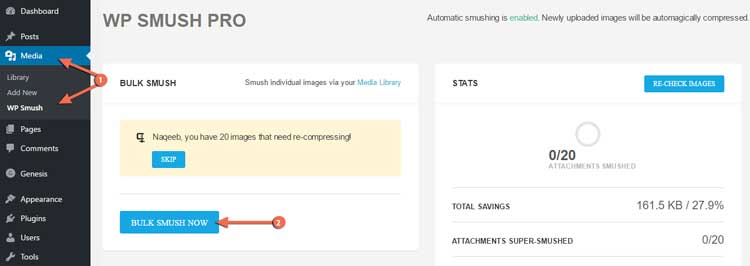
Wp smush image optimization plugin ki madad se photos ko optimize karne ke liye aap simple Media>> Wp Smush par click karke, Bulk Smush Now par click kare.

Is tarah se aap wp smush plugin use karke asani se wordpress ke sare images ko one click me optimize kar sakte hai.
Aap chahe to online image compressor website se bhi photos ko free me compress kar sakte hai, online photo compressor ki bahut sari website hai aap online compressor site par visit karke images ko upload karke online compressor kar sakte hai.
image compressor online ki kuch website ka name bata deta hun jis par jakar photos ko upload karke optimize kar le aur uske bad download karle.
To dosto mujhe Ummid hai ke aapko ye post pasand aaya hoga. or aap ke liye wordpress image optimization ki problem bhi sowl ho gayi hogi. agar aap iske bare me koi sawal puchna chahte hai to aap niche comment me apne sawal likh sakte hai. or isse apne dosto se share karna na bhule.?
Ye bhi padhe..




Bahut Achi Post Share Ki Hai
Thanks
Bahut Badhiya Jankari aapne diya hai Ye content un sabhi bloggers ke liye bahut hi helpfull sabit hoga jo apne blog ki speed to badhana chahate hai but Image optomize nahi karte.
thanks for comment