Website (Blog) ki Loading Speed Kaise Badhaye
Hello Dosto, aap ke website/blog ka loading speed bahut slow hai, aur aap ke website ko open karne me bahut time lagta hai. to ye post aap ke liye bahut helpful rahega. kyu ke Blog ki loading speed fast hona bhi ek Google ranking factor hai, agar apko apne blog ko better On-Page optimize karna hai to page loading speed ko bhi dhyan me rakhna hoga.

Website aur Blog ki Loading Speed ka jo Problem hai usko solv karne ke liye ham kya kar sakte hai. to chaliye jante hai kaise nipta jaye is problem se aur kya kya kar sakte hai apne website blog ki speed badane ke liye…
Loading Speed kyu Jaroori hai
Agar ek eCommerce websit site per every day $100,000 Money earn karti hai, to is site ki loading speed 1 second kam hone se year ka $2.5 million loss ho sakta hai.
Jab website ke speed ka Research hua to ye bhi pata chala hai hai ke 47% Readers ye ummid rakhte hai ki website 2 seconds me hi open honi chahiye aur agar 3 seconds se jyada bhi ho jaye to 40% readers site ko chor dete hai.
Or India me to 2g Net Chalane wale bhi bhut hai to unke pass bhi site jaldi khule uske liye hame apni site ki speed badana to bhut jaruri ho jata hai.
To ye janne ke bad ham sab chahege ke hamari website/blog ka speed tezz ho? jarur chahege kyu ke isse hamare blog ka Google ranking to badhata hi hai aur sath me daily traffic ki chances bhi badhata hai.
Website/blog ki Loading Speed Kaise Kam Kare
Blog website a speed up ke Vaise to bahut se aise minor factors hai jinpar aapki site ka loading speed depend karata hai. lekin aaj yaha mai aapko vahi methods batane ja rahe hai jo must effective hai.
1: Optimize Your Image Size
Har visitor ka focus pictures me rahta hai. Jisse visitor ko aapke post ko samajhne me asani hoti hai. agar unhe aapke blog ka language padhne me nahi bhi ata hai to vo images ko follow karke sari bat samajh sakte hai.
is hisab se ye baat bilkul sahi hai ki agar aap apne posts me images ka use karate hai to aapko 80% se bhi jyada response milata hai
But agar haap apne images ko sahi se optimize nahi karte hai aur direct blog par upload kar dete hai to ye aapke blog ka conversation rate badhane ki jagah ulta website ka loading speed slow kar deta hai, aur bounce rate ko badha deta hai jo SEO ke liye bilkul achha nahi hai.
Image optimize karne ke liye sabse best hai adobe Photoshop, jada tar blogger images editing ke liye photoshop ka hi use kar te hai. aur adobe photoshop ko sabse best image editing software bhi mana jata hai.
Aap adobe ka koi bhi photoshop version use kar sakte hai sab me same hi tarika hota hai. chahe vo photoshop 7 ho ya photoshop CS6 ho, agar aapke pass photoshop nahi hai aur iske basic jankari bhi nahi malum hai to aap ye post follow kar sakte hai.
- Adobe Photoshop CS6 Download And Free Activate Kaise Kare
- Photoshop 7.0 Free download And Install Kaise Kare
- Photo-shop Basic Sikhe Adobe PS CS6 Tools Ki Puri Jankari
Photoshop se image ko optimization karne ke liye photo ko web devise me save kare, Agar aap photo ko Normal tarika se save karte hai to usse koi faeda nahi hota hai aur 700×400 px image 200 kb se upar rahta hai.
Par jab Aap usi same image ko web devise me save karte hai to bena resize kiye hue us photo ko 50-60 kb se bhi kam kar sakte hai. aur quality par bhi koi farak nahi padega.
Jab bhi phtoshop me image ko edit ya design kiya kare to usko web devise me hi save kiya kare aap ek bar ye tarika apna kar dekhe ketna benefits millta hai aapko.
Chalye jan lete hai ke adobe Photoshop se image ko web devise me kise save kiya jata hai, aur photo ko resize kaise karte hai, bena quality kharab kiye hue. web devise me save kar ke.
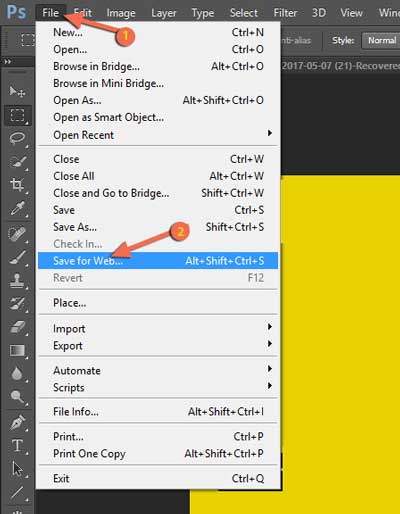
Sabse pahle aap koi bhi ek image ko adobe Photoshop me add yani open kare. Photo me kuch editing karna hai to kar le, then uske bad ab File tab par click karke Save for web tab par click kare. keyboard shortcut Alt + Shift + Ctrl + S press kar sakte hai.
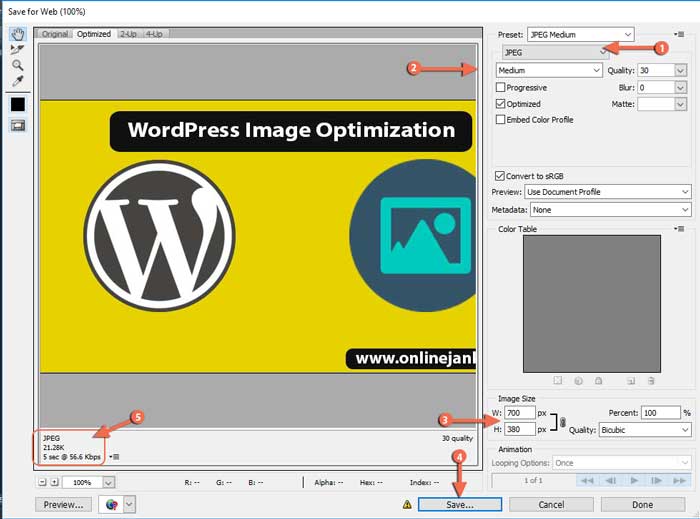
Save for web devise par click karne ke bad ab images optimization karne ke liye new popup khulega, yaha par aap chahe to bena koi changing kiye hue sirif photo ko save karnege to bhi size kam ho jayega.
- Yaha par image ka type select kare, JPEG ya PNG.
- Medium Quality select kare.
- Image Size me width 700-750 rakhe ye best size hai.
- Ab save par click kare.
- Yaha image ka MB kb dekh sakte hai original photo se 60-70% tak size kb kam hogaya hoga.

Is tarah se aap Photoshop ki madad se aasani se bena quality khrab kiye hue images ka mb kam kar sakte hai web devise me save karke.
Agar aap phtoshop use nahi karna chate aur simplale tarika apna kar apne computer laptop se image ko resize karna chahte hai, to aap paint editor ki madad se kar sakte hai.
Image ka Size kaise kam kare online uski janoari yaha hai
Image Ka Size Kam Kaise Kare Paint EditorTool Ki Madad Se
Har computer laptop pc me paint editor rahta hai jisse use kar aap asani se apne blog website ki photos ko resize compress kar sakt hai .
Windows 10 use karne wale user ke liye niche search box me type kare Paint windows 7 and XP user keliye start menu open karke search kare. ya fir left site menu bar ko thoda sa scroll kar ke niche ya upar jaye or Paint editor open kare.
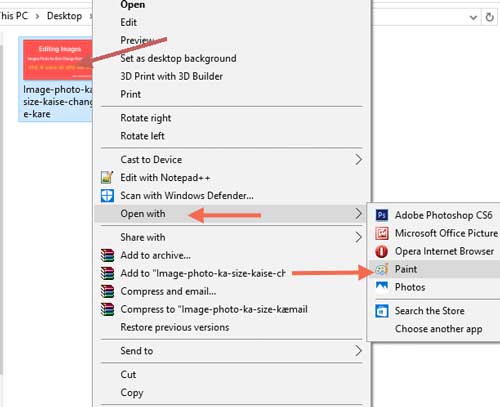
Ya Jis image ka size kam ya edit karna hai us par muse ka Right click kar ke Open with>> Paint par click kare.

Direct Paint open karne ke bad image ko paint editor me open karne ke liye ye tarka apnaye.
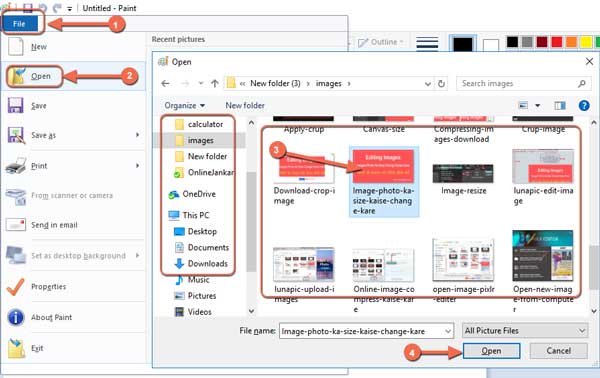
- Top menu bar me File par jakar Open par click kare.
- Jis folder me aapka image photo hai usko select kar ke open kare.

photo ko srif resize karne ke liye ye tarika apna sakte hai iis tarika ko apna kar photo ka size bada chota MB KB kam jada kar sakte hai.
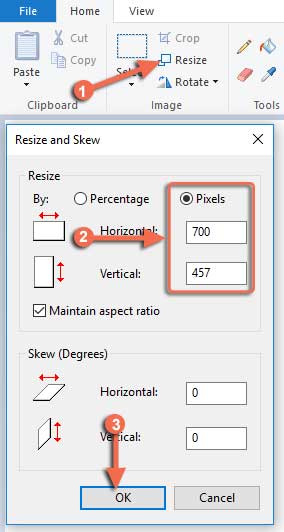
- Top Bar me Resize par click kare.
- Pixels par click karke jetna size dalna chahte hai dale.
- Uske bad OK par click kare.

Note: Resize option me aapke image ke hisab se hi width adjust hoga isme horizontal me srif width dale height apne se lelega.
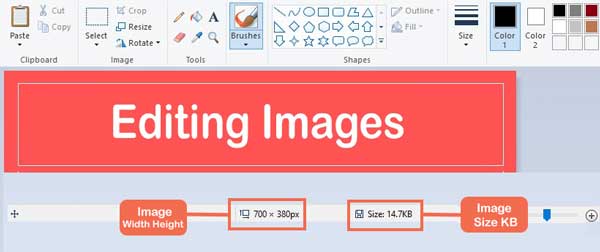
Images ka size kaise pata kare ke kb kam hua hai ke nahi jab aap photo ka size kam karte hai to paint ke down bar me width height px me or size kb me show hota hai. screen short dekh sakte hai.

Aap ne jo photo edit kiya hai paint tool editor se images ko save karne ke liye ye tarika hai.
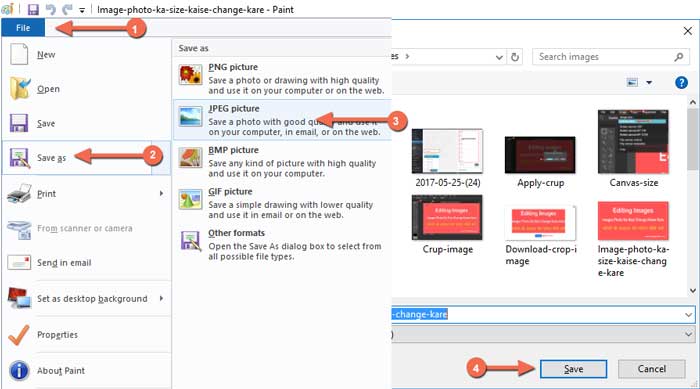
- Paint editor ke Top bar me File par click kare.
- Save as par mouse le jaye.
- Formatting me jo image ka type rakhna chahte hai click kare JPEG picture ya PNG picture format select kare.
- Jis folder me edit kiya hua image save karna chahte hai select karke Save par click kare.

Is trah aapka banaya hua photos save hojayega. ap chahe to apne hisabse images ko cut bhi kar sakte hai.
2: Blog ki home page par jada Post show nahi kare
Home page par jyada post show karne se hamre blog ka home page load hota jata hai, jime user pareshan hokar apke blog ko chor bhi sakta hai.
Blospot aur WordPress dono hi platform ke setting me aasan option hai apne home page post show karni ki sankhya/quantity tay karne ka.
WordPress Blog ki Loading speed kaise badhaye:
WordPress Blog ke home page par kam se kam posts ko show kare. kyuki homepage par jitani kam posts hongi utne hi kam time wordpress ke have_posts() php function ko call jayega jisse aapki site fast load hogi.
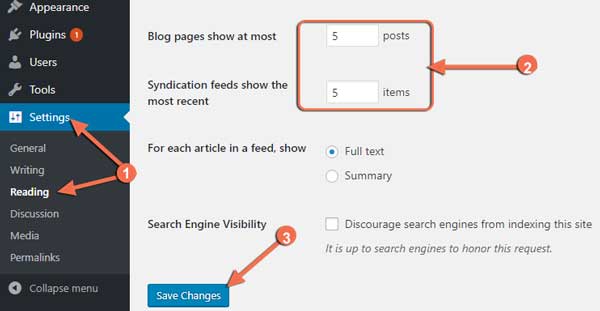
Homepage par less posts show karane ke liye left menu me Settings >>Reading par click karke Blog pages show at most me 5-6 posts select karke save change kar de.

Blogger blog ki Loading Speed Kaise Badhaye?
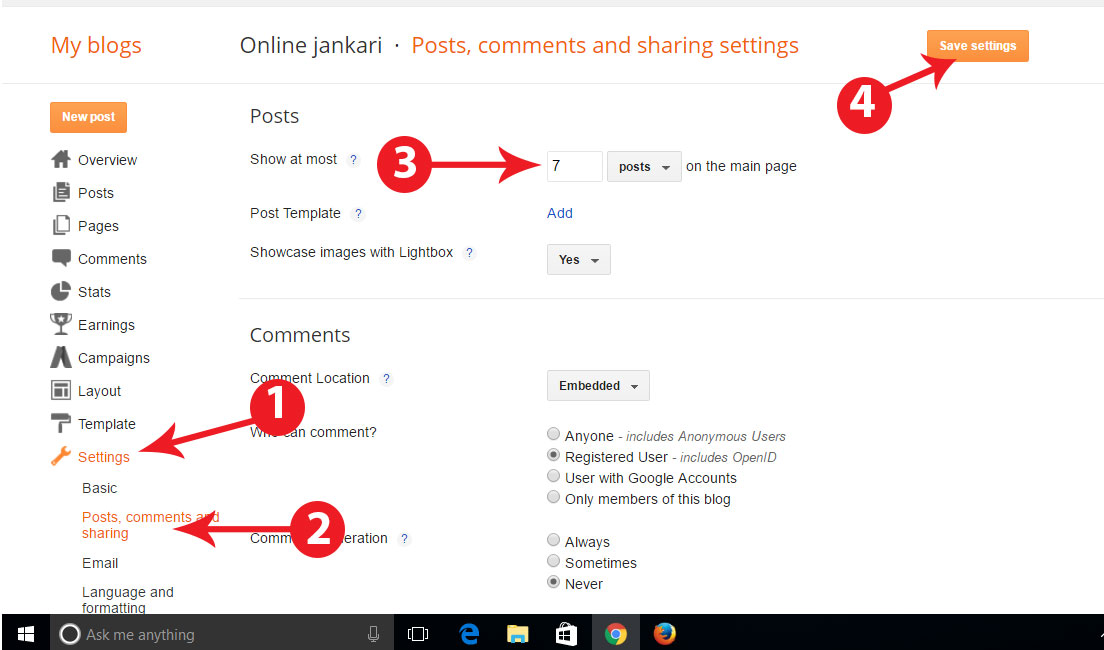
Home Page par kitni Post dikhana hai Blogger blog me wo kaise set kare uski jankari Image me di hai.

3: blog par hard load hone wala pop up ka use na kare
Waise to internet par kai aisi service hai jo free pop up provide karti hai, lekin un me se kai to bahut hard load hone wale hai.
Hamesha koi bhi pop up use karne se pahle uski speed ko bhi dheyan me rakha kare.
Agar apko professional pop up use karna hi hai to uske liye Hellobar.com use kar sakte hai.
Jo free bhi hai aur paid bhi, ye pop up ka tool bahut hi bahtarin hai aur looking me professional bhi hai.
Sath me ye bhi dhyan rakhe ki kya apka blog ka pop up mobile version me sahi open hota hai ke nahi?
Waise to almost top blogger Mobile par pop up ko off hi rakhte hai, kyu ke mobile user ke liye ye pareshani rahti hai, jaise kai pop up mobile me puri screen rok leta hai aur close option dikhta hi hai aise me user site ko hi close kar dete hai.
Waise Hellobar pop up mobile me open nahi hota, jo ki ek bahut bahtarin feature hai ?
Sabse muskil wali bat yah hai ki mobile ke kuch famous browser Opera mini me JavaScrit sahi se support bhi nahi karti hai, Aur pop up me JavaScript ke code hote hai. To aise me puri screen par pop up open ho jata hai jisse badme site ko close hi karna hota hai, kyu ki Mobile Opera me close karne me bhi page load hota hai.
Aur jab readers ek ek second ki load speed jyada hone se site ko chor dete hai to pop up bahut dur ki bat hai.
4: Bahut Jyada Advertisement Use Na Kare
Paise Jyada kamane ke chakkar me ham apni site ko adds se itna bhi na bhare ke daily readers kam hote jaye. ek hi ad network ko use kya kare.
Aur jab kisi third party ki ad ke banner lagate hai tb us banner ki image size 100 KB se kam rakhe.
Sath me un ad network ko use me na le jo pop up me ads ko show karti ho, aise me earning ho jati hai, lekin end me apke blog ka traffic hi down hota hai.
5: Achhi Hosting ka use kare
Google blogger platform ka service Google ka hota hai jisme server ki speed ko lekar koi bhi problem nahi hai.
Aur agar aap WordPress use karte hai to achhi hosting ko chune. Waise to blogging me starting user shared hosting hi use me leta hai lekin agar traffic badhane lage to hosting plan change karna chahiye. Badiya Hosting kaise or kaha se le uski jankari yaha hai
Web hosting kaise le uski jankari yaha hai
6: Achhi Theme ka chain kare
Apne blog par koi bhi theme ko lagane ke bad apne blog ki speed ko dekh le.
WordPress best Themes download karne ke liye yaha click kare
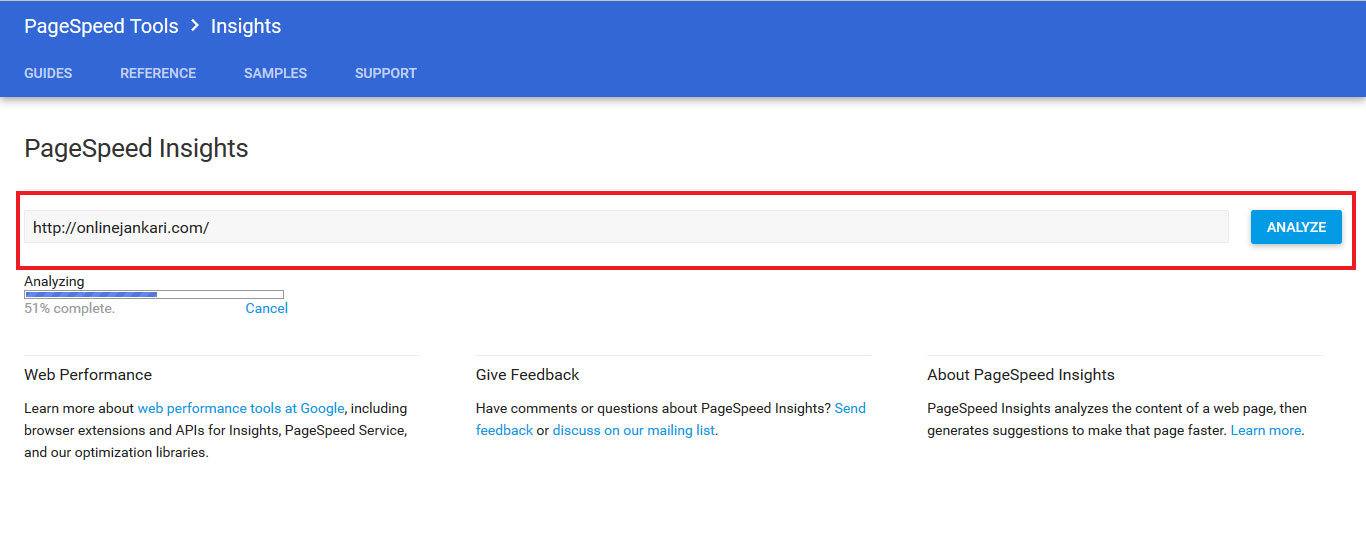
Apne Blog ki speed check karne ke liye Yaha click kare Google Page Speed tool.
7: Widgets Kam Use kare
WordPress ho Ya Blogger dono hi Platform par hamare blog ke liye jo sabse acha future hai wo ye hai ke ham jo chaiye wo widget ki madad se add kar sakte hai apne blog me..
Widget add karne se hamari site ki jo functionality hai wo to bad jati hai par uske sath sath site ka loading time bhi bad jata hai.. to iska tarika ye hai ki hame sirf wo hi widgets use karna chaiye jinki hamari site me jarurat hai or baki widgets ko hata dena chaiye..
to dosto dekha aapne ham apne website ka speed kaise badha sakte hai.






You are absolutely right ,because using some high resolution image and extra css and javascript plugin our site get more time to browsing.
So this tips help us to compress our site limit and get extra fast browsing.
Thanks.
Admin, great post. My all doubts are cleared from you. Please tell me that if i have website for India. Then hosting taken from India will speed up my website or not.
yes
apne bahut bdiya jankari di hai sir me website me mai apne site loading speed bdane ke liye kya karoo please help me
Aap ek bar is post ko follow kare WordPress Database Optimize (Clean) Kaise Kare Full Giude
sir apke is post ko padne ke bad database clear kiya hu thoda speed fast hua hai thank u sir apne bhut achchi jankari share kiye hai isi prakar aap hmesha hamre help kare rahiyega sir.
ok dear thanks for comment
Hii bro,
Very good article
Thank for sharing keep up the good work.
Welcome
Great Information. Thank you for sharing this type of article. Keep updating new article.
Nice aeticle
me isi post ko search kar raha tha thank you sir aapne bahut achche se blogger blog ki speed badhane ke bare me bataya hai.
Blog website loading speed badane ke liye bahut acha post share kara hai
bahut hi achi jaankari di aapne
wordpress blog ke liye best cache plugin kaun si hai ?
W3 total cache and WP Super cache
Great Post Sir
Thank You So Much For This
blogspot blogger mein image optimize kaise karte hai ?
Ye post padhe Images Optimization karke blog ki speed kaise badhaye
बहुत ही काम की जानकारी दी है आपने …आपका बहुत धन्यवाद .